3D Flipping Circle with CSS3 and jQuery This tutorial helps you learn how to create 3D flipping circles with CSS3 3D transforms and shadows gradients and jQuery..
Make Google Powered Shopping Search Website With this tutorial, you can learn how to make Google powered shopping search website by using jQuery and PHP..
How to Make Mac OSX-like Animated Folder with CSS3 This is short tutorial on using CSS3, 3D transforms, gradient and box shadows to create Mac OSX like animation folder..
How to Build ToDo Application with Web SQL and jQuery Follow this tutorial and build ToDo with Web SQL and jQuery.
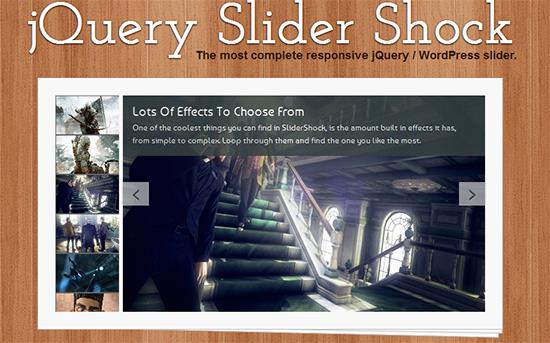
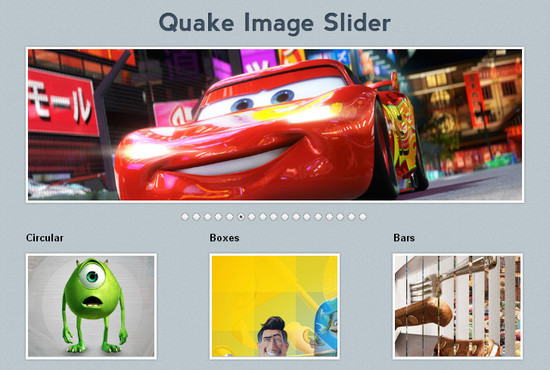
It includes slide drag transition that can be applied by adding data attribute. iosSlider With this jQuery plugin, you can create responsive, customizable and cross-browser content slider..
stickyMojo This plugin is compatible with Firefox, Chrome, Safari and IE8+, stickyMojo is fast, lightweight and sidebar plugin..
Swatch Book with CSS3 and jQuery In this tutorial, you will learn creating swatch book by using CSS transforms and transitions and jQuery plugin as well..
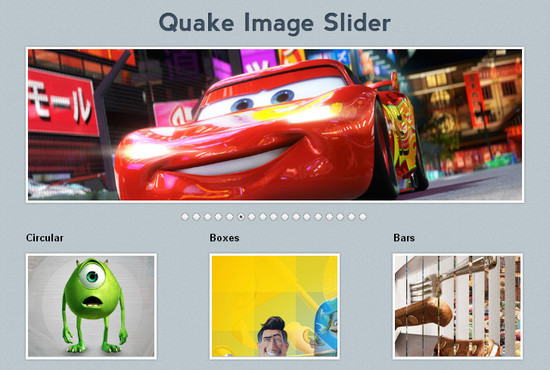
Fullscreen Slit Slider with jQuery and CSS3 Now, you can learn how to create full screen slideshow by using jQuery and CSS animations..
Build Filterable Portfolio Using jQuery Isotope Here, you will see how to jQuery Isotope plugin to create filterable portfolio..
Vertical Showcase Slider with jQuery and CSS Transitions Follow this tutorial to create vertical showcase slider with jQuery and CSS transitions.
Read more
Related items: