Using Images In WordPress

In this tutorial, we'll show you how to create and save images correctly, how to reduce your images without compromizing quality and how to optimize the size of your image files to keep your site running smoothly..
we recommend not uploading and storing these in your WordPress installation, and using storage service like Amazon S3, Dropbox, etc instead and adding the image via Add Media 'Insert from URL tool...
Once media files are added to Media Library, they are then uploaded to your server and stored in your wp-content > uploads folder.
To avoid problems, media files should be uploaded to Amazon S3 or external service like YouTube and links to these files then embedded into web content using WordPress Add Media tool..
You can have image with resolution, or upload high-resolution images to your website.
then follow the specs below to ensure that your disk space wo not become large and difficult to manage.
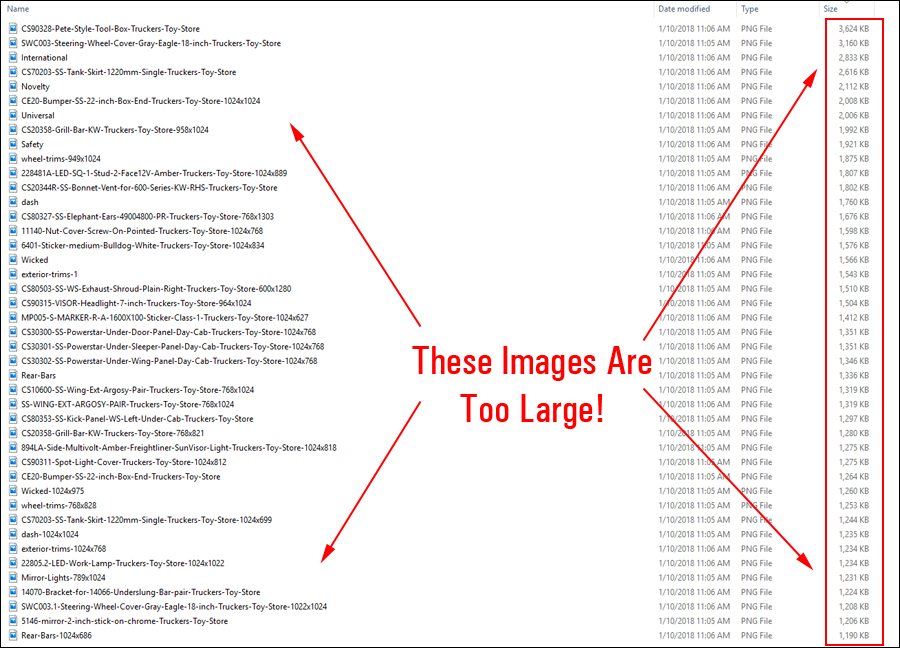
For this example, we have selected image that is over 3 Mb in . If we apply the image specifications from our earlier section to this image, we can see that.
Resizing image dimensions in your web pages will not reduce the size of the image in your server. To reduce image file size, change the dimensions of the image, then replace the image in your server with your edited image...
consider cropping the image to reduce image file size...
Check to see if any large images uploaded to your website have been saved using resolution and change the settings to reduce image file size...
Read more
we recommend not uploading and storing these in your WordPress installation, and using storage service like Amazon S3, Dropbox, etc instead and adding the image via Add Media 'Insert from URL tool...
Once media files are added to Media Library, they are then uploaded to your server and stored in your wp-content > uploads folder.
To avoid problems, media files should be uploaded to Amazon S3 or external service like YouTube and links to these files then embedded into web content using WordPress Add Media tool..
You can have image with resolution, or upload high-resolution images to your website.
then follow the specs below to ensure that your disk space wo not become large and difficult to manage.
For this example, we have selected image that is over 3 Mb in . If we apply the image specifications from our earlier section to this image, we can see that.
Resizing image dimensions in your web pages will not reduce the size of the image in your server. To reduce image file size, change the dimensions of the image, then replace the image in your server with your edited image...
consider cropping the image to reduce image file size...
Check to see if any large images uploaded to your website have been saved using resolution and change the settings to reduce image file size...
Read more
Report
Related items:















