WooCommerce Custom "Add to Cart" URLs

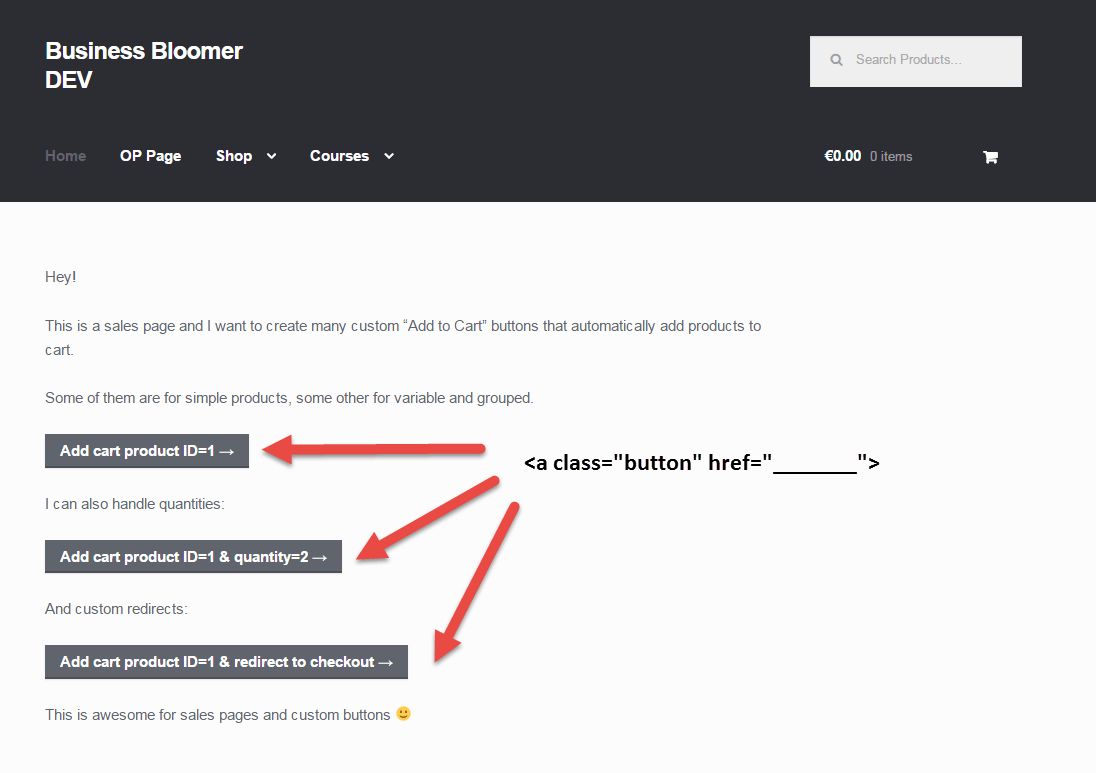
Today, you how to create custom Add to Cart buttons and make the link adding products to cart, redirecting to specific pages, including variable and grouped products.
WooCommerce Master Custom Add to Cart URLs WooCommerce Master Custom Add to Cart URLs WooCommerce Master Custom Add to Cart URLs Simple Products Add to Cart URL.
Find WooCommerce Product ID Find WooCommerce Product ID Find WooCommerce Product ID URL Add One Simple Product to Cart href= http yourdomain com add-to-cart=25″.
Now, make sure to change the domain name in the link, and the button will work out of the box 1 product with ID=25 will be added to cart..
URL Add One Simple Product to Cart with Quantity = 3 href= http yourdomain com add-to-cart=25&quantity=3″ 1 product with ID=25 and quantity = 3 will be added to cart.
WooCommerce Disable Redirect to Cart WooCommerce Disable Redirect to Cart WooCommerce Disable Redirect to Cart URL Add One Simple Product to Cart & Redirect to Any Page Afterwards href= http yourdomain com your custom page add-to-cart=25″.
Together with finding ID, you will althe attribute NAME slug and the TERM SLUG..
You will need Grouped Product ID, and also the IDs.
Author, WooCommerce, WordCamp and Internet, Rodolfo Melogli has worked as WooCommerce freelancer since 2011.
He helps entrepreneurs and developers overcome their WooCommerce nightmares Read more
WooCommerce Master Custom Add to Cart URLs WooCommerce Master Custom Add to Cart URLs WooCommerce Master Custom Add to Cart URLs Simple Products Add to Cart URL.
Find WooCommerce Product ID Find WooCommerce Product ID Find WooCommerce Product ID URL Add One Simple Product to Cart href= http yourdomain com add-to-cart=25″.
Now, make sure to change the domain name in the link, and the button will work out of the box 1 product with ID=25 will be added to cart..
URL Add One Simple Product to Cart with Quantity = 3 href= http yourdomain com add-to-cart=25&quantity=3″ 1 product with ID=25 and quantity = 3 will be added to cart.
WooCommerce Disable Redirect to Cart WooCommerce Disable Redirect to Cart WooCommerce Disable Redirect to Cart URL Add One Simple Product to Cart & Redirect to Any Page Afterwards href= http yourdomain com your custom page add-to-cart=25″.
Together with finding ID, you will althe attribute NAME slug and the TERM SLUG..
You will need Grouped Product ID, and also the IDs.
Author, WooCommerce, WordCamp and Internet, Rodolfo Melogli has worked as WooCommerce freelancer since 2011.
He helps entrepreneurs and developers overcome their WooCommerce nightmares Read more
Report
Related items:















