customizing wordpress dash icons for your website [2023]

As WordPress developer, you're probably familiar with WordPress dashboard, the hub of your website where you can manage all your content and settings.
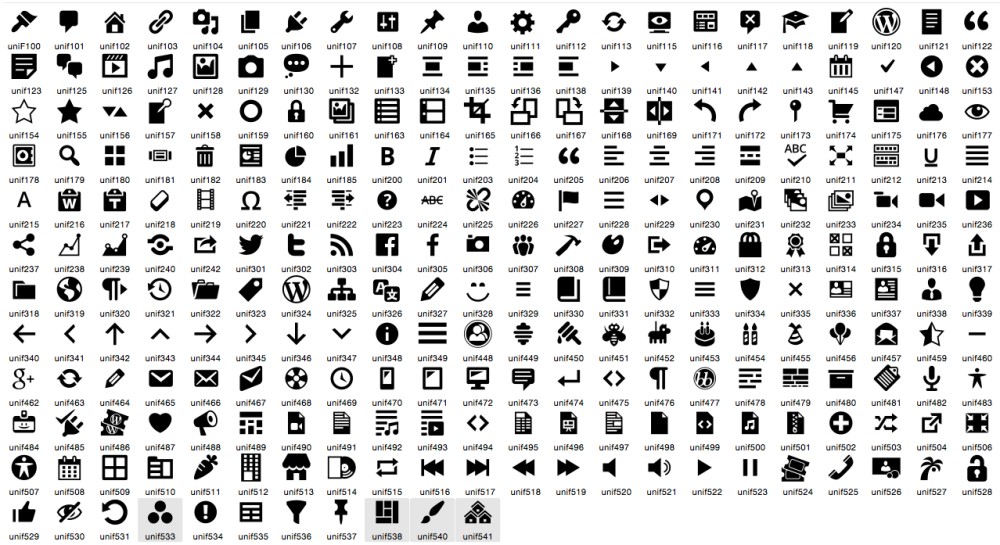
WordPress dash icons are based on the open-source Dashicons font, which includes set of over 350 icons that are designed for WordPress dashboard.
To customize WordPress dash icons, you can use CSS to change the color, size, and style.
Change the You can use CSS color property to change the color of dash icon.
Change the You can use CSS font-size property to change the size of dash icon.
For example, you can use CSS code..dashicons-admin-home { font-size 24px.
Change the You can use CSS text-shadow property to add drop shadow to dash icon.
Menu Icons by ThemeIsle This plugin adds the option to add icons to your WordPress menu items.
You can use this plugin to add your own icons to the dashboard and customize the layout of the dashboard to better suit your needs...
By using the tips and techniques outlined in this article, you can customize dash icons to fit the needs of your website and make WordPress dashboard more user-friendly for your clients and users... 5 - ..
Read more
WordPress dash icons are based on the open-source Dashicons font, which includes set of over 350 icons that are designed for WordPress dashboard.
To customize WordPress dash icons, you can use CSS to change the color, size, and style.
Change the You can use CSS color property to change the color of dash icon.
Change the You can use CSS font-size property to change the size of dash icon.
For example, you can use CSS code..dashicons-admin-home { font-size 24px.
Change the You can use CSS text-shadow property to add drop shadow to dash icon.
Menu Icons by ThemeIsle This plugin adds the option to add icons to your WordPress menu items.
You can use this plugin to add your own icons to the dashboard and customize the layout of the dashboard to better suit your needs...
By using the tips and techniques outlined in this article, you can customize dash icons to fit the needs of your website and make WordPress dashboard more user-friendly for your clients and users... 5 - ..
Read more
Report
Related items: