gap block – wordpress plugin

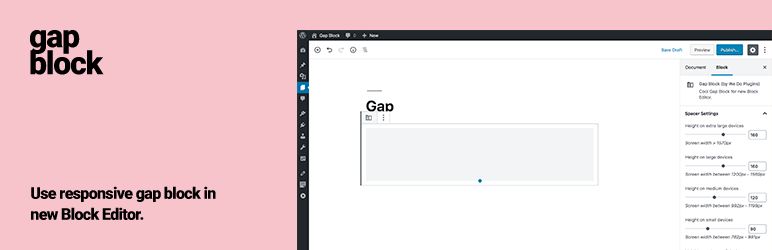
Gap Block for new WordPress Block Editor allow you to add Gap Spacer to your website and customize it, so you can set separate gap heights for different screen sizes separately..
Screen sizes can be customized in plugin options page so you can use this plugin with any theme...
Install the plugin through WordPress plugins screen or upload the plugin files to the wp-content plugins gap-block directory..
Go to Block Editor and type gap to use this block...
The following people have contributed to this plugin..
Interested in development.., check out SVN repository, or subscribe to the development log by RSS...
Read more
Screen sizes can be customized in plugin options page so you can use this plugin with any theme...
Install the plugin through WordPress plugins screen or upload the plugin files to the wp-content plugins gap-block directory..
Go to Block Editor and type gap to use this block...
The following people have contributed to this plugin..
Interested in development.., check out SVN repository, or subscribe to the development log by RSS...
Read more
Report
Related items:















