how to: add twitter @anywhere to wordpress

The service allows webmasters to integrate Twitter into their websites and get more action going in the process.
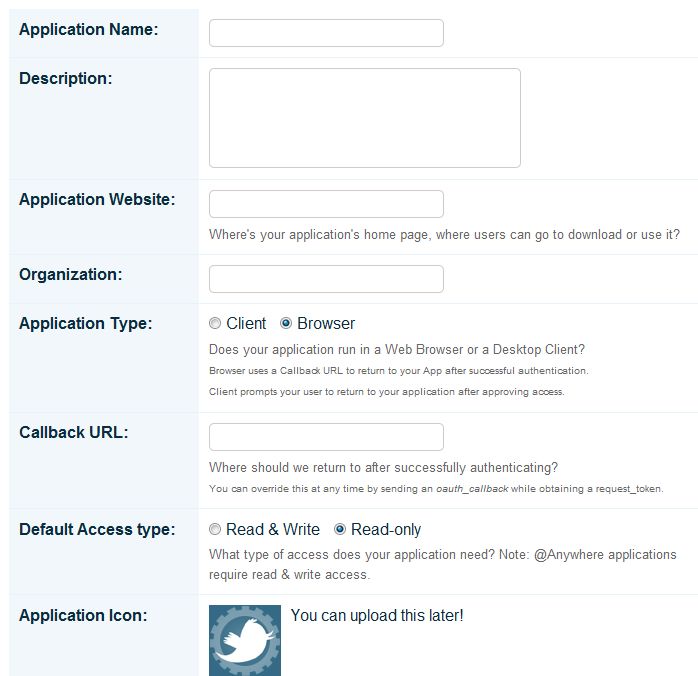
To get started with @Anywhere on WordPress, you need to log on to Twitter and start application at http dev twitter com apps new.
Your application website and your callback URL should be URL of your website, unless you have something else in mind.
Before we go on, you need to add call to @Anywhere to the header of your WordPress site.
Just type the snippet from the image onto your WordPress site and replace YOUR API KEY with your own API that you have gotten from Twitter.
Now order to implement functionality on WordPress, you need to create your Javascript function and make call to it.
you'll have to define DIV area and pass your parameters appropriately.
For instance, here is how to add tweet box to your website..
Make sure you add the following to where you want your box to show up..
you should have time playing with the code here @Anywhere is worth playing with if you rely on Twitter to generate traffic for your blog. Read more
To get started with @Anywhere on WordPress, you need to log on to Twitter and start application at http dev twitter com apps new.
Your application website and your callback URL should be URL of your website, unless you have something else in mind.
Before we go on, you need to add call to @Anywhere to the header of your WordPress site.
Just type the snippet from the image onto your WordPress site and replace YOUR API KEY with your own API that you have gotten from Twitter.
Now order to implement functionality on WordPress, you need to create your Javascript function and make call to it.
you'll have to define DIV area and pass your parameters appropriately.
For instance, here is how to add tweet box to your website..
Make sure you add the following to where you want your box to show up..
you should have time playing with the code here @Anywhere is worth playing with if you rely on Twitter to generate traffic for your blog. Read more
Report
Related items: