how to add numeric pagination to mobilepress without using any plugin

WordPress without mobilepress Plugin can be very messy at times this explains why many organization and companies switching to Responsive design for their blog and websites..
It's business model starting out site without making provision for users who might be visiting your site via mobile phones.
The fact that mobilepress plugin comes handy, very light, easy to customize free of charge has earned it reputation as the most used wap2 mobile site wordpress plugin out there. .
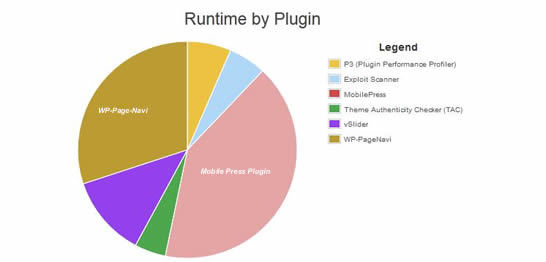
The downside of this plugin default settings & customization that led me to creating this short tutorial is the fact that it does not come with pagination enabled by default, rather you are forced to installed additional plugin before you can use this awesome feature. mobilepress & wp-pagenavi plugin possible load o server mobilepress & wp-pagenavi plugin possible load o server.
As matter of best practice I usually Test Run my performance for each additional plugin I want to install using the p3.
In this case I have already enabled Pagination for my desktop view and will rather remove the mobilepress plugin than install another heavy plugin solely for the sake of low end mobile phone users.
How to Add Numerical Pagination to Mobilepress Default Theme Without Using Wp-PageNavi add pagination to mobilepress without wp-pagenavi plugin add pagination to mobilepress without wp-pagenavi plugin.
Save it as functions php and proceed to the next step {after doing the backup of your default files in the case you run into errors }.
Open the only css file there { which is version of the original style css } and replace the css code as follows..
Posted by Obasi Miracle, Last Updated on October 29, 2014 Comments Filed Under Wordpress Tagged With How to, php, tutorials, Website Development.
Read more
It's business model starting out site without making provision for users who might be visiting your site via mobile phones.
The fact that mobilepress plugin comes handy, very light, easy to customize free of charge has earned it reputation as the most used wap2 mobile site wordpress plugin out there. .
The downside of this plugin default settings & customization that led me to creating this short tutorial is the fact that it does not come with pagination enabled by default, rather you are forced to installed additional plugin before you can use this awesome feature. mobilepress & wp-pagenavi plugin possible load o server mobilepress & wp-pagenavi plugin possible load o server.
As matter of best practice I usually Test Run my performance for each additional plugin I want to install using the p3.
In this case I have already enabled Pagination for my desktop view and will rather remove the mobilepress plugin than install another heavy plugin solely for the sake of low end mobile phone users.
How to Add Numerical Pagination to Mobilepress Default Theme Without Using Wp-PageNavi add pagination to mobilepress without wp-pagenavi plugin add pagination to mobilepress without wp-pagenavi plugin.
Save it as functions php and proceed to the next step {after doing the backup of your default files in the case you run into errors }.
Open the only css file there { which is version of the original style css } and replace the css code as follows..
Posted by Obasi Miracle, Last Updated on October 29, 2014 Comments Filed Under Wordpress Tagged With How to, php, tutorials, Website Development.
Read more
Report
Related items:















