tailwind + wordpress: starter themes & resources

you know we've been following the progress of Tailwind CSS, and you also know we love us some WordPress.
Tailwind can make it easier to build modern websites in time with its utility-first framework, so why not integrate it with our CMS, WordPress.
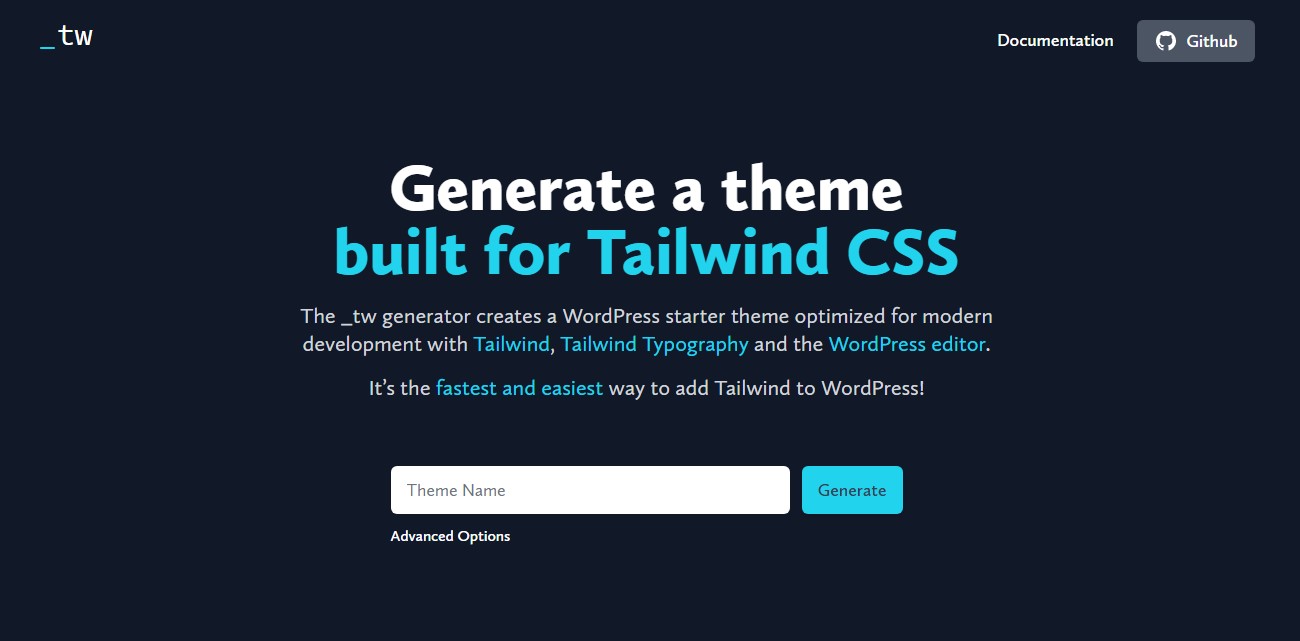
tw provides generator that creates WordPress starter theme optimized for development with Tailwind, Tailwind Typography, and WordPress editor..
Created by Greg Sullivan, and based on the theme and generator, the theme includes Greg's preferred directory structure.
Styles are visible for preview within your editor of choice, whether that may be the editor, the editor, or Advanced Custom Fields WYSIWYG fields.
TailPress claims to be your go-to starting point for developing WordPress themes with Tailwind CSS..
And weighing in at only 3.8kb of CSS in out of the box build, Gust focuses on speed and performance.
Gust comes with bunch of essential components and templates you can use to get started building website, and they're adding to it all the time.
Sage is WordPress theme that is far more complex than the previous examples, and it does come with out of the box support for Tailwind.
As you can see, there are number of ways you can start using Tailwind CSS with WordPress in your projects.
Read more
Tailwind can make it easier to build modern websites in time with its utility-first framework, so why not integrate it with our CMS, WordPress.
tw provides generator that creates WordPress starter theme optimized for development with Tailwind, Tailwind Typography, and WordPress editor..
Created by Greg Sullivan, and based on the theme and generator, the theme includes Greg's preferred directory structure.
Styles are visible for preview within your editor of choice, whether that may be the editor, the editor, or Advanced Custom Fields WYSIWYG fields.
TailPress claims to be your go-to starting point for developing WordPress themes with Tailwind CSS..
And weighing in at only 3.8kb of CSS in out of the box build, Gust focuses on speed and performance.
Gust comes with bunch of essential components and templates you can use to get started building website, and they're adding to it all the time.
Sage is WordPress theme that is far more complex than the previous examples, and it does come with out of the box support for Tailwind.
As you can see, there are number of ways you can start using Tailwind CSS with WordPress in your projects.
Read more
Report
Related items: